De modo simplificado, o uMap permite criar mapas online usando as camadas do OpenStreetMap.
Ele é bastante similar ao Google My Maps que já foi apresentado em um de nossos artigos do Blog. No entanto, o uMap é totalmente gratuito por ser de código aberto.
O uMap permite:
- Escolher as camadas do mapa;
- Adicionar marcadores, linhas e polígonos;
- Gerir a simbologia dos itens adicionados ao mapa;
- Importar dados espaciais como GPX, GeoJSON, KML, OSM, etc.
Assim como fizemos com o Google My Maps, vamos criar um guia sobre o uMap e suas principais funcionalidades.
Mapas online interativos com o uMap
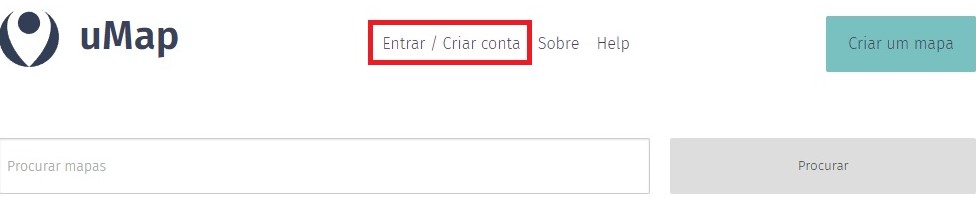
A primeira coisa que devemos fazer é acessar a página do uMap e se cadastrar.
Você consegue criar mapas sem o cadastro, mas o cadastro permite que você salve o progresso do seu projeto.
Portanto, clique em Entrar / Criar conta e escolha uma das opções para criar sua conta na área que aparecerá à direita:

As opções de conta são com Github, Bitbucket, Twitter (X) ou do próprio OpenStreetMap. A minha escolha será do OpenStreetMap, pois ele permite logar com uma conta Google:

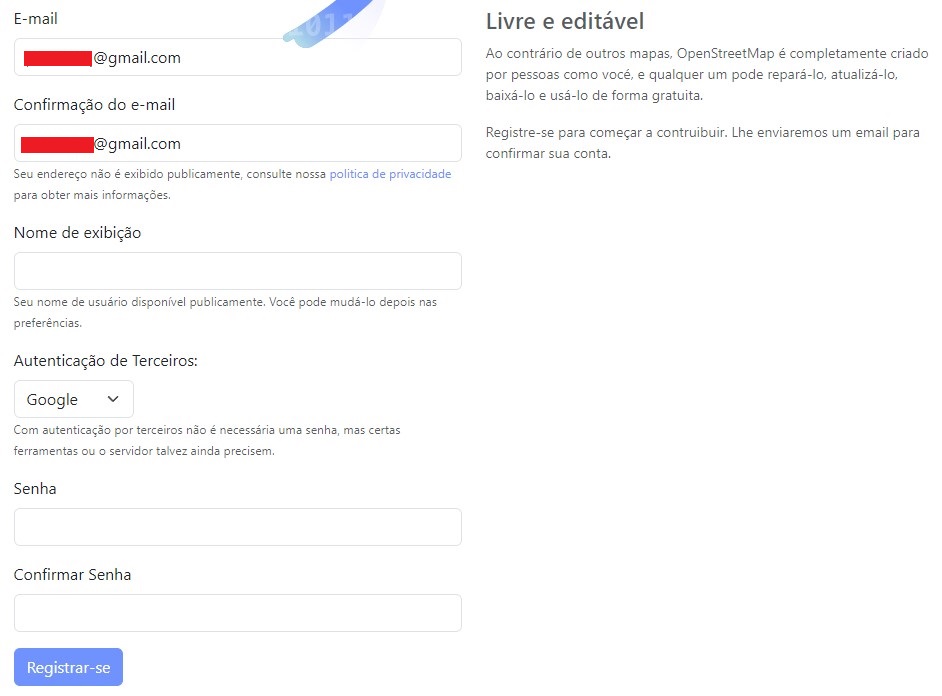
Após clicar no ícone referente ao OpenStreetMap, escolhi a identificação com uma conta Google. Prossiga, inserindo sua conta e logando até ser redirecionado de modo a inserir o nome de exibição e uma senha:

Insira um nome de usuário sem uso e uma senha com as regras pedidas pelo OpenStreetMap (caracteres, letras maiúsculas e minúsculas e números).
Após isso, clique em Registrar e aceite os termos de uso da plataforma para Continuar. Pronto, agora você está logado no OpenStreeMap e deve voltar ao uMap ou clicar no botão abaixo.
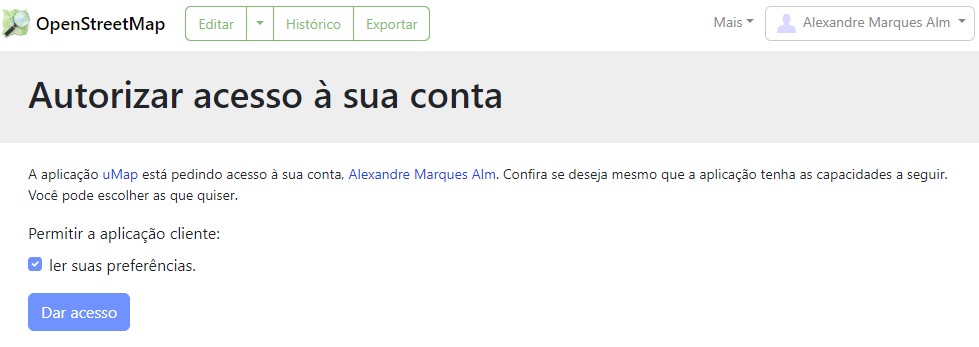
Clique novamente em Entrar / Criar conta, escolha a opção de logar com OpenStreetMap e permita o acesso à sua conta:

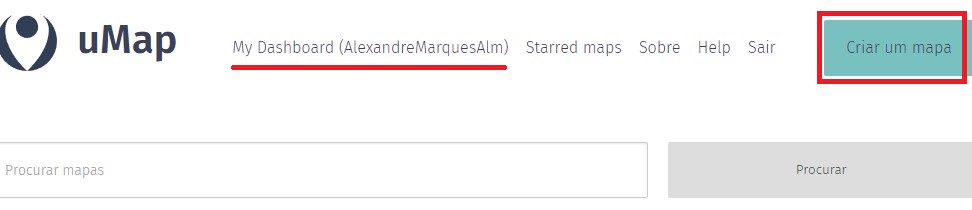
Clique no botão Criar um Mapa e você será redirecionado à interface do uMap:

Interface do uMap
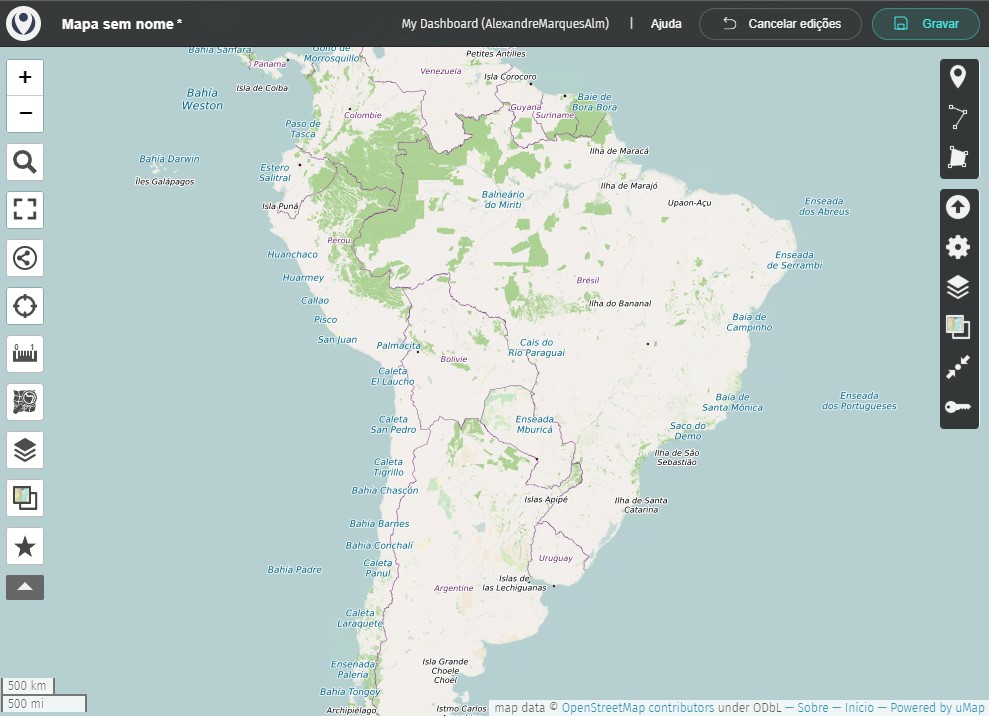
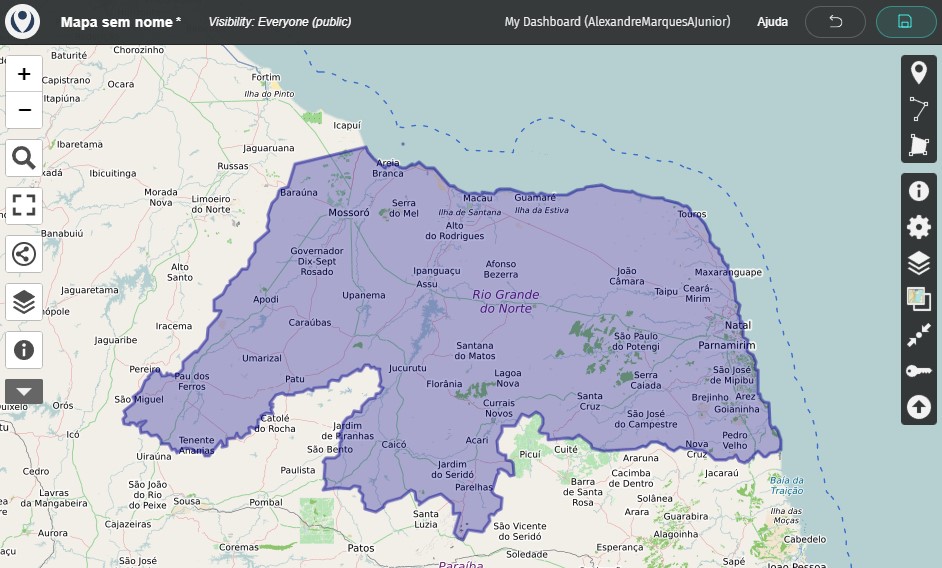
A interface do uMap é esta:

Vamos detalhar um pouco a interface da plataforma.
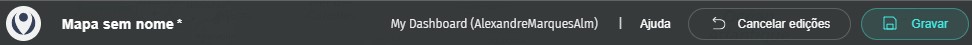
Começando com o topo, você pode dar um nome e uma descrição para seu mapa, ter acesso ao dashboard com seus mapas editáveis, acessar o menu de ajuda, pode cancelar edições e gravar as alterações do seu mapa:

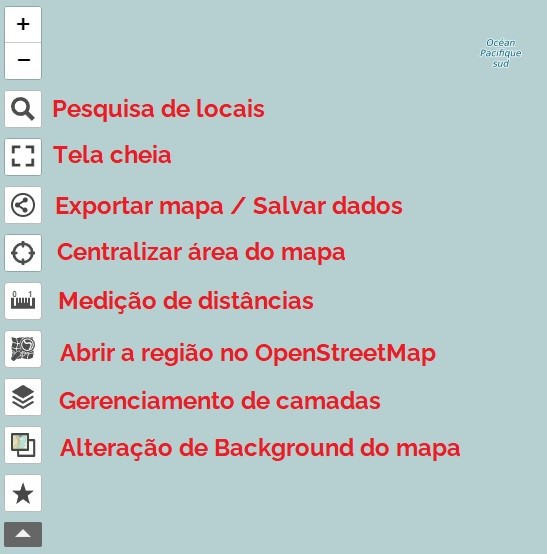
À esquerda da tela temos as ferramentas do sistema de navegação e consulta de dados:

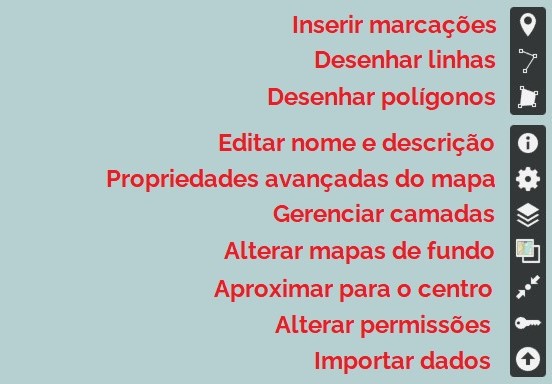
À direita da tela, você encontra as ferramentas de edição do mapa:

Criando marcos, linhas e polígonos no uMap
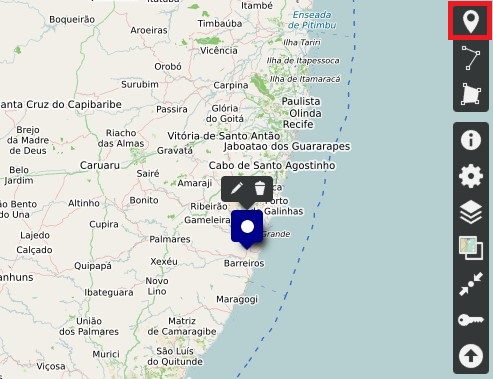
Para inserir marcações (pontos) no mapa, clique na ferramenta correspondente e clique em um local do mapa.
Após clicar, a marcação será inserida e será aberta a janela de propriedades da camada.
Clicar na marcação abre duas opções, a de edição e a de exclusão da camada:

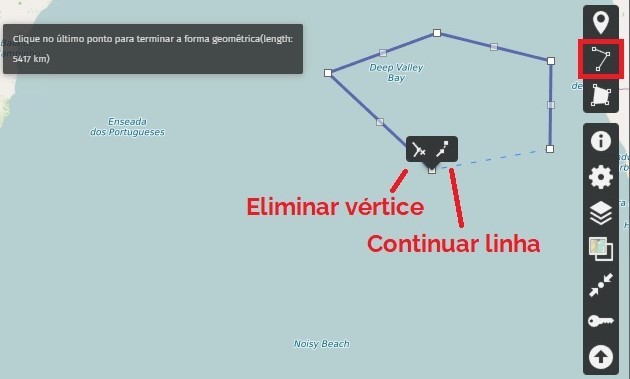
Para desenhar linhas dentro do mapa, clique na ferramenta correspondente, como já mostrado e construa os vértices ao longo do mapa.
Ao finalizar a figura, basta dar um duplo clique no ponto final e será apresentado a tela de propriedades da geometria que você criou.
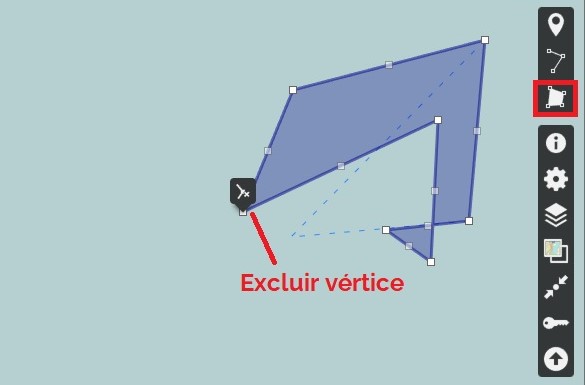
É possível também clicar em um vértice da figura e optar por excluí-lo ou continuar a linha:

Para desenhar polígonos, clique na ferramenta correspondente e construa os vértices ao longo do mapa.
Para finalizar a figura, basta clicar no primeiro vértice criado ou dar um duplo clique. Também é possível clicar em qualquer vértice e excluí-lo, assim como nas linhas:

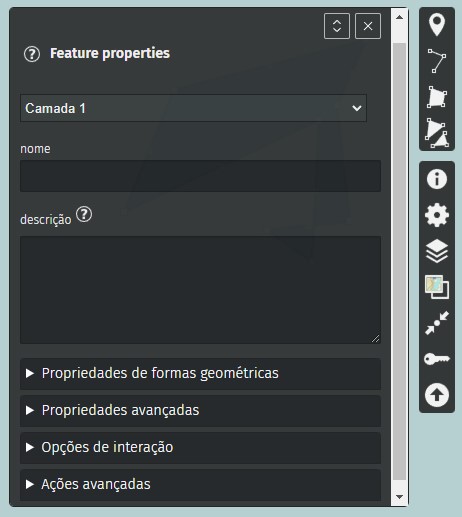
Ambas as geometrias, ao serem finalizadas, abrem as propriedades com os seguintes campos e funções:

É possível atribuir a figura criada à uma camada específica, definir nome e descrição e alterar características e interações da geometria.
Propriedades avançadas do mapa
As propriedades avançadas permitem a definição de propriedades e características padronizadas para os elementos do mapa.
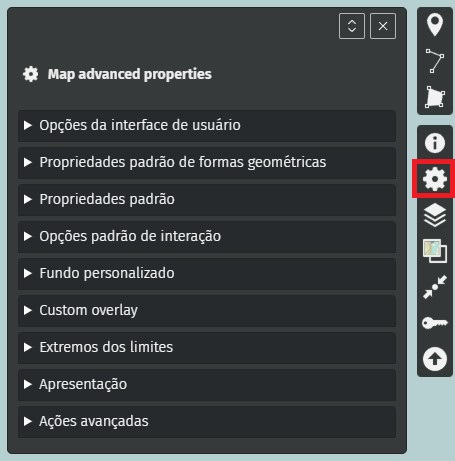
As principais funções podem ser observadas na figura a seguir:

Uma breve explicação das principais abas:
- Opções da interface de usuário: permite mostrar e ocultar os diversos elementos do mapa compartilhado;
- Propriedades padrão de formas geométricas: define as propriedades a serem atribuídas automaticamente às geometrias inseridas e desenhadas no mapa;
- Opções padrão de interação: define as características padronizadas de etiquetas, popups e elementos clicáveis do mapa;
- Fundo personalizado: permite atribuir um fundo personalizado através de uma URL;
- Apresentação: permite ativar o modo de apresentação de slides no mapa.
Gerenciamento de Camadas
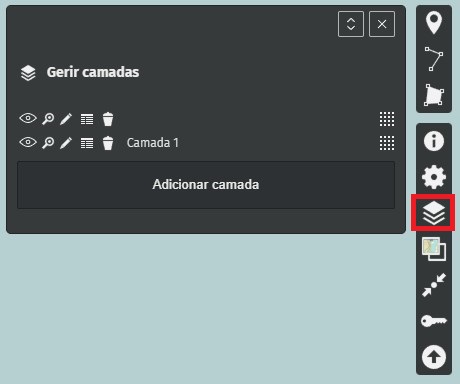
O gerenciamento de camadas permite adicionar, editar e remover camadas. Cada camada pode reunir vários elementos do mapa, como linhas e polígonos, além de dados importados.

Quando se adiciona elementos ao mapa, é possível definir a camada em que ele ficará organizado.
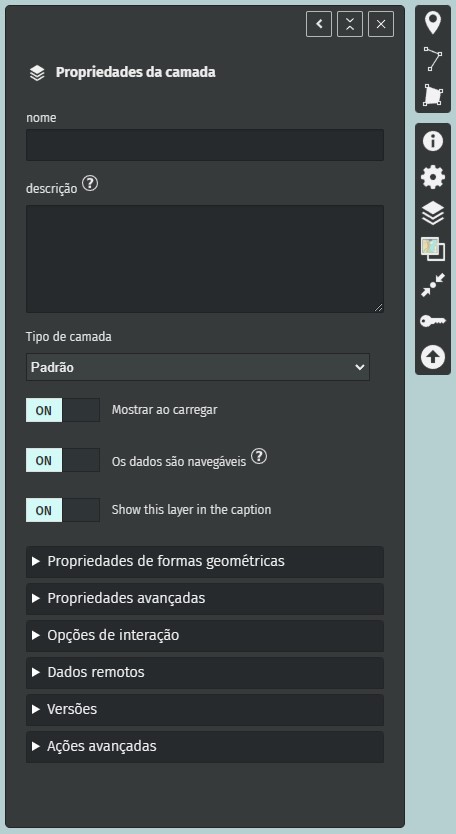
Ao adicionar uma camada, você pode identificá-la, descrevê-la e definir propriedades e interações padronizadas para esta camada.

Mapas de fundo
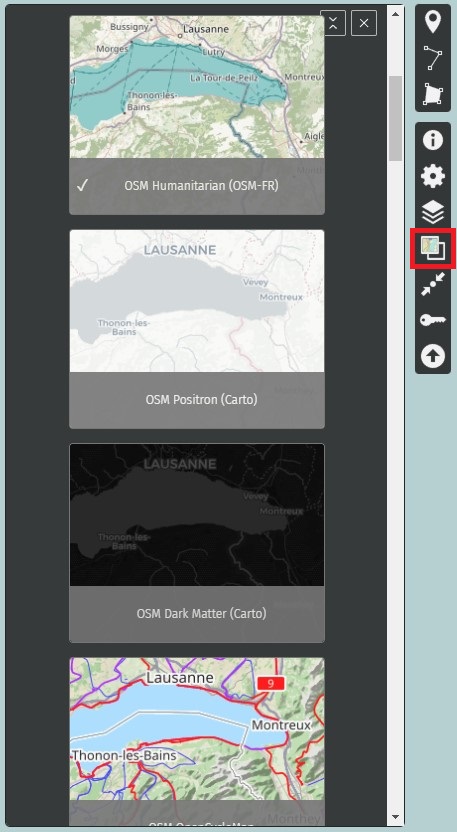
Esta função permite modificar o mapa de fundo com dezenas de opções que incluem desde imagens de satélite até variados mapas do OpenStreetMap.
As opções são tantas que fica difícil escolher, como você pode ver na imagem abaixo.

Importar dados
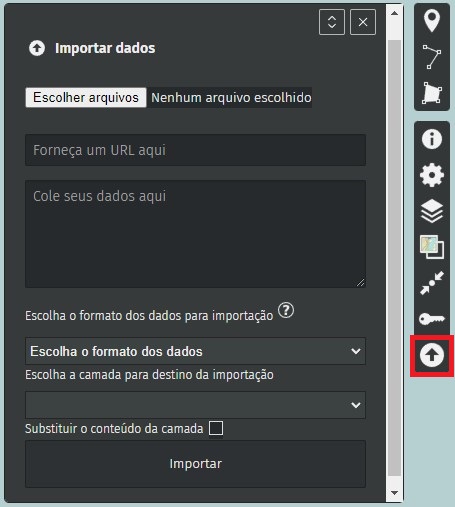
Também é possível importar dados para o uMap seja através da busca de arquivos no dispositivo ou por uma URL.

Os formatos de dados que podem ser importados são:
- KML;
- GPX;
- CSV;
- GeoJSON;
- OSM;
- GeoRSS;
- uMap.
Como já mencionado, você pode definir a camada para onde o dado será importado.
Como exemplo, vamos importar uma camada KML com os limites do Rio Grande do Norte para o nosso mapa.
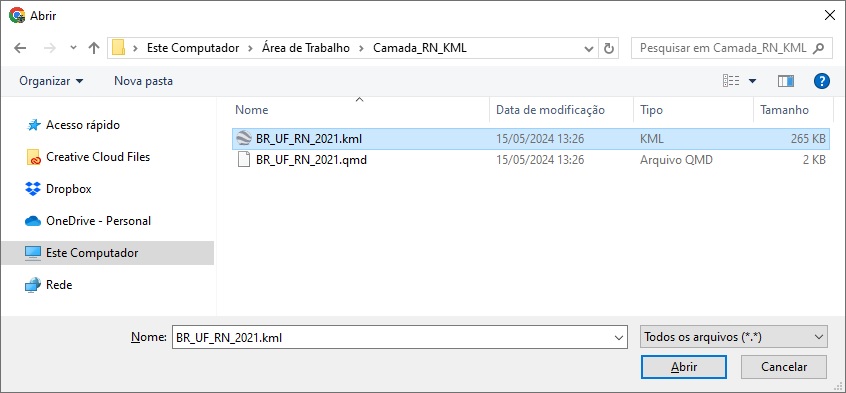
Clique no botão Escolher arquivos… e busque pela camada KML:

A identificação da camada como KML será automática, clique em Importar e feche a janela de importação de dados:

Ao clicar na camada, você terá três opções: Editar (abre as propriedades e opções de interação para a camada), Excluir (Exclui a camada) e Criar um buraco (permite desenhar um polígono vazio dentro da camada, ou seja, um buraco).
Para dados no formato GPX, assim como no Google My Maps, eles serão importados como marcações.
Permissões de edição e visualização
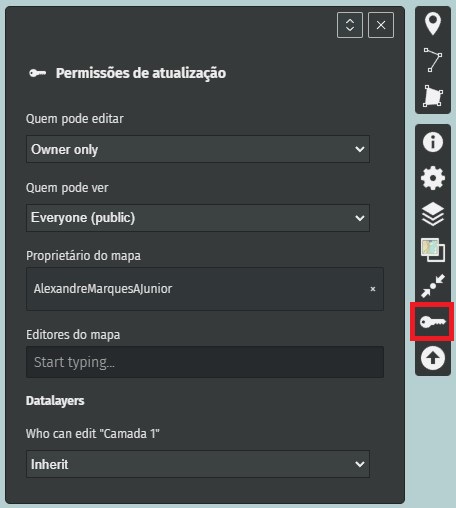
Por fim, é possível editar as permissões de visualização, edição e propriedade do mapa.
Você pode, por exemplo, definir que as pessoas que veem o mapa também possam editá-lo ou que apenas os editores possam fazê-lo. Além de definir quem pode ver o mapa, tornando-o público ou privado.
Também é possível especificar a camada que pode ser editada e por quem pode editá-la:

Compartilhando mapa criado no uMap
Finalizado o mapa, agora vamos ver as opções de compartilhamento que o uMap possibilita.
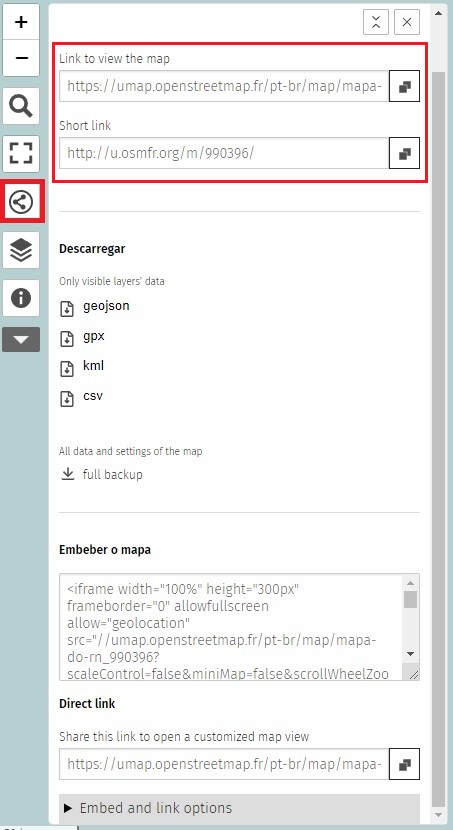
Como já apresentado, a ferramenta de compartilhamento se encontra no menu da esquerda. Em geral, a descrição está em inglês: Share and Download.

Como visto na imagem acima, já é definido um link para visualização e edição (dependendo das configurações de permissão que você definiu) e um link reduzido.
Lembre-se que as edições devem ser salvas, elas não gravam automaticamente. Para salvar alterações no seu mapa, é necessário que você esteja logado.
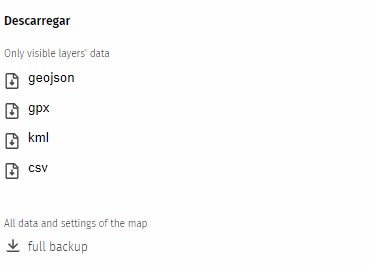
Baixar mapa
Você pode baixar o mapa nos formatos KML, GPX, GeoJSON e CSV, que permitem importá-lo dentro de um software de mapeamento como o Google Earth Pro ou mesmo um software SIG como o QGIS, por exemplo.

Também é possível baixar todo o mapa com suas configurações totais.
Incorporar mapa a um site
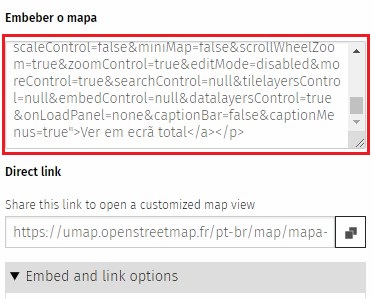
Outra possibilidade de compartihamento, é incorporar o mapa a um site, assim como o Google My Maps permite.
Basta inserir a tag <iframe> criada no seu site:

Se você usa um site em WordPress, após abrir o painel, procure na área esquerda o menu Página (dá para adicionar em posts também, sendo basicamente o mesmo caminho) e clique nele.
Em seguida, clique no botão Adicionar nova, para criar uma nova página ou escolha uma pagina já criada e clique em Editar.
Na área de edição, adicione um novo bloco, clicando no botão com o símbolo de “+“:

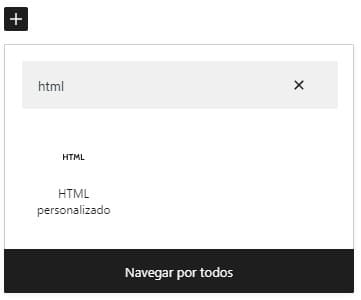
Na modal que aparecer, digite “html” no campo de pesquisa e clique no bloco HTML personalizado:

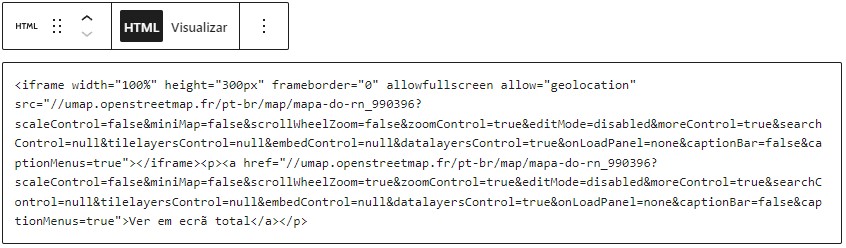
No campo que surgir, cole o código HTML que você copiou do uMap:

Para publicar, vá na área superior direita do painel e clique no botão azul Publicar ou Atualizar, caso você esteja editando uma página. O resultado, ao ver a página é este:

Para mais informações, consulte o guia do uMap e a tradução deste guia para o português.
O uMap é bastante intuitivo, então você não terá problemas em criar seus projetos, mas caso tenha alguma dúvida, escreva nos comentários que responderemos sempre que possível.